Core Web Vitals là một tập hợp các yếu tố cụ thể mà Google coi là quan trọng trong trải nghiệm người dùng tổng thể của trang web.
Core Web Vitals là gì?
Core Web Vitals là một tập hợp các yếu tố cụ thể mà Google coi là quan trọng trong trải nghiệm người dùng tổng thể của trang web. Core Web Vitals được tạo thành từ ba phép đo tốc độ trang cụ thể và tương tác của người dùng: màu sơn có nội dung lớn nhất, độ trễ đầu vào đầu tiên và sự thay đổi bố cục tích lũy.
Nói tóm lại, Core Web Vitals là một tập hợp con các yếu tố sẽ là một phần của điểm “trải nghiệm trang” của Google (về cơ bản, cách Google xác định kích thước tổng thể của trang của bạn).
Core Web Vitals là một phần trong đánh giá tổng thể của Google về “trải nghiệm trang”
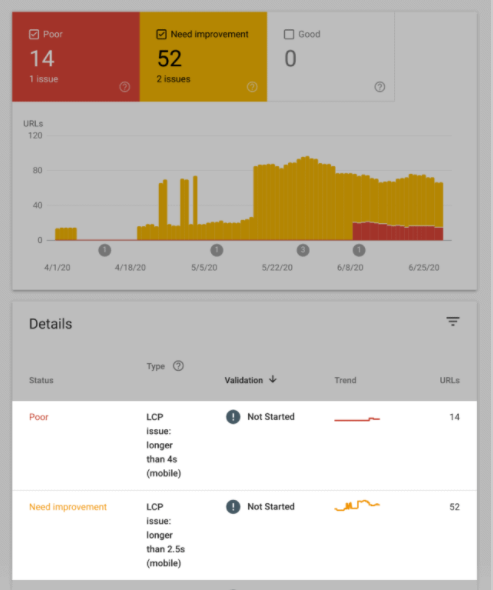
Bạn có thể tìm thấy dữ liệu Core Web Vitals của trang web trong phần “cải tiến” của tài khoản Google Search Console.
Google Search Console – Các quan điểm web cốt lõi
Tại sao Core Web Vitals lại quan trọng?
Google có kế hoạch biến trải nghiệm trang trở thành một yếu tố xếp hạng chính thức của Google.
Google trên các quan trọng web cốt lõi như một tín hiệu mới
Trải nghiệm trang sẽ là một tập hợp các yếu tố mà Google coi là quan trọng đối với trải nghiệm người dùng, bao gồm:
- HTTPS
- Thân thiện với thiết bị di động
- Thiếu cửa sổ bật lên xen kẽ
- “Duyệt web an toàn” (về cơ bản, không có phần mềm độc hại trên trang của bạn)
Và Core Web Vitals sẽ là một phần siêu quan trọng trong số điểm đó.
Trên thực tế, đánh giá dựa trên thông báo và bản thân tên, công bằng mà nói rằng các quan trọng web cốt lõi sẽ tạo nên phần lớn nhất trong điểm số trải nghiệm trang của bạn.
Điều quan trọng là chỉ ra rằng điểm số trải nghiệm trang tuyệt vời sẽ không đưa bạn lên vị trí số 1 trong Google một cách kỳ diệu. Trên thực tế, Google đã nhanh chóng chỉ ra rằng trải nghiệm trang là một trong số (khoảng 200) yếu tố mà họ sử dụng để xếp hạng các trang web trong tìm kiếm.
Trải nghiệm Google trên trang như một yếu tố xếp hạng
Điều đó nói rằng, không cần phải lo lắng. Google cho biết rằng bạn phải cải thiện điểm số Core Web Vital cho trang web của mình cho đến năm sau.
Nhưng nếu bạn muốn cải thiện điểm Core Web Vitals của mình trước đó, thì thật tuyệt.
Bởi vì trong hướng dẫn này, tôi sẽ chia nhỏ cả ba Core Web Vitals. Và chỉ cho bạn cách cải thiện từng thứ đó.
Sơn có nội dung lớn nhất (LCP)
LCP là thời gian tải một trang theo quan điểm của người dùng thực tế.
Nói cách khác: đó là thời gian từ việc nhấp vào một liên kết để xem phần lớn nội dung trên màn hình.
LCP khác với các phép đo tốc độ trang khác. Nhiều chỉ số tốc độ trang khác (như TTFB và Bản vẽ theo ngữ cảnh đầu tiên) không nhất thiết đại diện cho việc người dùng mở một trang web như thế nào.
Mặt khác, LCP tập trung vào những gì thực sự quan trọng khi nói đến tốc độ trang: khả năng xem và tương tác với trang của bạn.
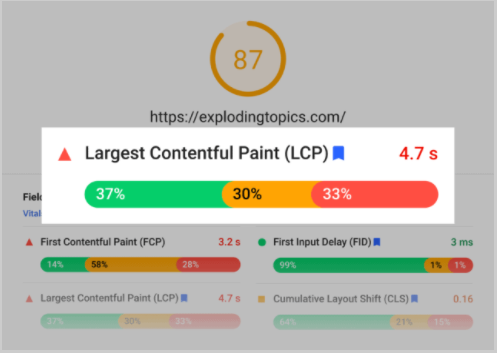
Bạn có thể kiểm tra điểm LCP của mình bằng Google PageSpeed Insights.

Cái nào hữu ích. Đặc biệt là khi nói đến các khu vực đốm cần cải thiện. Điều thú vị khi sử dụng Google Pagespeed Insights trên một công cụ như webpagetest.org là bạn có thể xem trang của mình hoạt động như thế nào trong thế giới thực (dựa trên dữ liệu trình duyệt Chrome).
Điều đó nói rằng, tôi khuyên bạn nên xem dữ liệu LCP của mình trong GSC.

Tại sao?
Cũng giống như Google PageSpeed Insights, dữ liệu trong Search Console đến từ Báo cáo trải nghiệm người dùng Chrome.
Nhưng không giống như PageSpeed Insights, bạn có thể xem dữ liệu LCP trên toàn bộ trang web của mình. Vì vậy, thay vì phân tích từng trang ngẫu nhiên, bạn sẽ có được danh sách các URL tốt, xấu… hoặc ở đâu đó ở giữa.
Nói đến, Google có các nguyên tắc LCP cụ thể. Họ chia tốc độ LCP thành ba nhóm: Tốt, Cần cải thiện và Kém. Tóm lại, bạn muốn mọi trang trên trang web của mình đạt LCP trong vòng 2,5 giây.
Đây có thể là một thách thức thực sự đối với các trang web lớn. Hoặc các trang có nhiều tính năng.
Ví dụ: trang này từ trang web của chúng tôi có hàng chục hình ảnh độ phân giải cao.
Backlinko – Trang có LCP kém
Đó là lý do tại sao LCP trên trang đó là 5,1 giây (được coi là “kém”).
Đó không phải là một cái cớ. Nhưng nó cho thấy rằng việc cải thiện LCP không đơn giản như cài đặt CDN. Trong trường hợp này, chúng tôi có thể phải thực sự xóa một số hình ảnh khỏi trang. Và xóa mã của trang.
Cùng với đó, đây là một số điều bạn có thể làm để cải thiện LCP của trang web:
- Xóa mọi tập lệnh của bên thứ ba không cần thiết: nghiên cứu tốc độ trang gần đây của chúng tôi cho thấy mỗi tập lệnh của bên thứ ba làm chậm một trang 34 mili giây.
- Nâng cấp máy chủ lưu trữ web của bạn: Máy chủ lưu trữ tốt hơn = tổng thời gian tải nhanh hơn (bao gồm cả LCP).
- Thiết lập tải chậm: Tải chậm khiến hình ảnh chỉ tải khi ai đó cuộn xuống trang của bạn. Có nghĩa là bạn có thể đạt được LCP nhanh hơn đáng kể.
- Xóa các phần tử lớn của trang: Google PageSpeed Insights sẽ cho bạn biết liệu trang của bạn có phần tử đang làm chậm LCP của trang của bạn hay không.
- Google – Thông tin chi tiết về tốc độ trang – Phần tử sơn nội dung lớn nhất
- Giảm thiểu CSS của bạn: CSS cồng kềnh có thể trì hoãn đáng kể thời gian LCP.
Độ trễ đầu vào đầu tiên (FID)
Tiếp theo, chúng ta hãy xem xét Nền tảng web cốt lõi thứ hai của Google: Độ trễ đầu vào đầu tiên.
Như vậy tại thời điểm này, trang của bạn đã đạt được FCP. Nhưng câu hỏi đặt ra là: người dùng có thể tương tác với trang của bạn không?
Đó chính xác là những gì FID đo lường: thời gian để người dùng thực sự tương tác với trang của bạn.
Ví dụ về các tương tác bao gồm:
- Chọn một tùy chọn từ menu
- Nhấp vào một liên kết trong điều hướng của trang web
- Nhập email của bạn vào một trường
- Mở “văn bản đàn accordion” trên thiết bị di động
Google coi FID là quan trọng vì nó tính đến cách người dùng thực tế tương tác với các trang web.
Và giống như FCP, họ có các tiêu chí cụ thể về những gì tạo thành FID có thể chấp nhận được.
Nguyên tắc về độ trễ đầu vào đầu tiên của Google
Có, về mặt kỹ thuật, FID đo lường thời gian một điều gì đó xảy ra trên một trang. Vì vậy, theo nghĩa đó, đó là điểm tốc độ trang. Nhưng nó vượt xa hơn một bước và đo thời gian người dùng thực sự làm điều gì đó trên trang của bạn.
Đối với một trang có 100% nội dung (như một bài đăng trên blog hoặc các bài báo), FID có lẽ không phải là vấn đề lớn. “Tương tác” thực sự duy nhất là cuộn xuống trang. Hoặc chụm để phóng to và thu nhỏ.
Trên thực tế, Search Console của tôi thậm chí không báo cáo FID cho trang web của tôi. Tôi đoán là do tôi thực sự không có bất kỳ trang đăng nhập nào. Hoặc các trang khác mà ai đó sẽ cần nhập nội dung nào đó ngay lập tức.
Nhưng đối với trang đăng nhập, trang đăng ký hoặc trang khác mà người dùng cần nhanh chóng nhấp vào một thứ gì đó, FID là LỚN.
Ví dụ: hãy nghĩ về trải nghiệm tải cho một trang như thế này:
Với một trang đăng nhập như vậy, thời gian tải nội dung không phải là điều quan trọng. Điều quan trọng là bạn có thể bắt đầu nhập chi tiết đăng nhập của mình nhanh như thế nào.
Cùng với đó, đây là một số điều bạn có thể làm để cải thiện điểm FID của trang web của mình.
- Giảm thiểu (hoặc trì hoãn) JavaScript: Người dùng gần như không thể tương tác với một trang trong khi trình duyệt đang tải JS lên. Vì vậy, giảm thiểu hoặc trì hoãn JS trên trang của bạn là chìa khóa cho FID.
- Xóa mọi tập lệnh của bên thứ ba không quan trọng: Cũng giống như với FCP, các tập lệnh của bên thứ ba (như Google Analytics, bản đồ nhiệt, v.v.) có thể tác động tiêu cực đến FID.
- Sử dụng bộ nhớ cache của trình duyệt: Điều này giúp tải nội dung trên trang của bạn nhanh hơn. Điều này giúp trình duyệt của người dùng của bạn vượt qua các tác vụ tải JS nhanh hơn.
Dịch chuyển bố cục tích lũy (CLS)
Sự thay đổi bố cục tích lũy (CLS) là mức độ ổn định của một trang khi nó tải (hay còn gọi là “độ ổn định hình ảnh”).
Nói cách khác: nếu các phần tử trên trang của bạn di chuyển xung quanh khi trang tải, thì bạn đã có CLS cao. Cái nào là xấu.
Ví dụ về thay đổi bố cục tích lũy
Thay vào đó, bạn muốn các phần tử trang của mình khá ổn định khi tải lên. Bằng cách đó, người dùng không phải tìm hiểu lại vị trí của các liên kết, hình ảnh và trường khi trang được tải đầy đủ. Hoặc bấm nhầm vào một cái gì đó.
Dưới đây là các tiêu chí cụ thể mà Google đưa ra cho CLS:
Nguyên tắc chuyển đổi bố cục tích lũy của Google
Như bạn có thể thấy, đây là điều mà tôi cần phải làm việc. Đặc biệt là trên điện thoại di động.
Chủ đề bùng nổ – Các quan điểm web cốt lõi
Dưới đây là một số điều đơn giản bạn có thể làm để giảm thiểu CLS.
- Sử dụng kích thước thuộc tính set size cho bất kỳ phương tiện nào (video, hình ảnh, GIF, đồ họa thông tin, v.v.): Bằng cách đó, trình duyệt của người dùng biết chính xác phần tử đó sẽ chiếm bao nhiêu dung lượng trên trang đó. Và sẽ không thay đổi nó ngay lập tức khi trang tải hoàn toàn.
- Đảm bảo các phần tử quảng cáo có không gian dành riêng: Nếu không, chúng có thể đột ngột xuất hiện trên trang, đẩy nội dung xuống dưới, lên trên hoặc sang một bên.
- Thêm các phần tử giao diện người dùng mới dưới màn hình đầu tiên: Bằng cách đó, chúng không đẩy nội dung xuống mà người dùng “mong đợi” ở nguyên vị trí của nó.