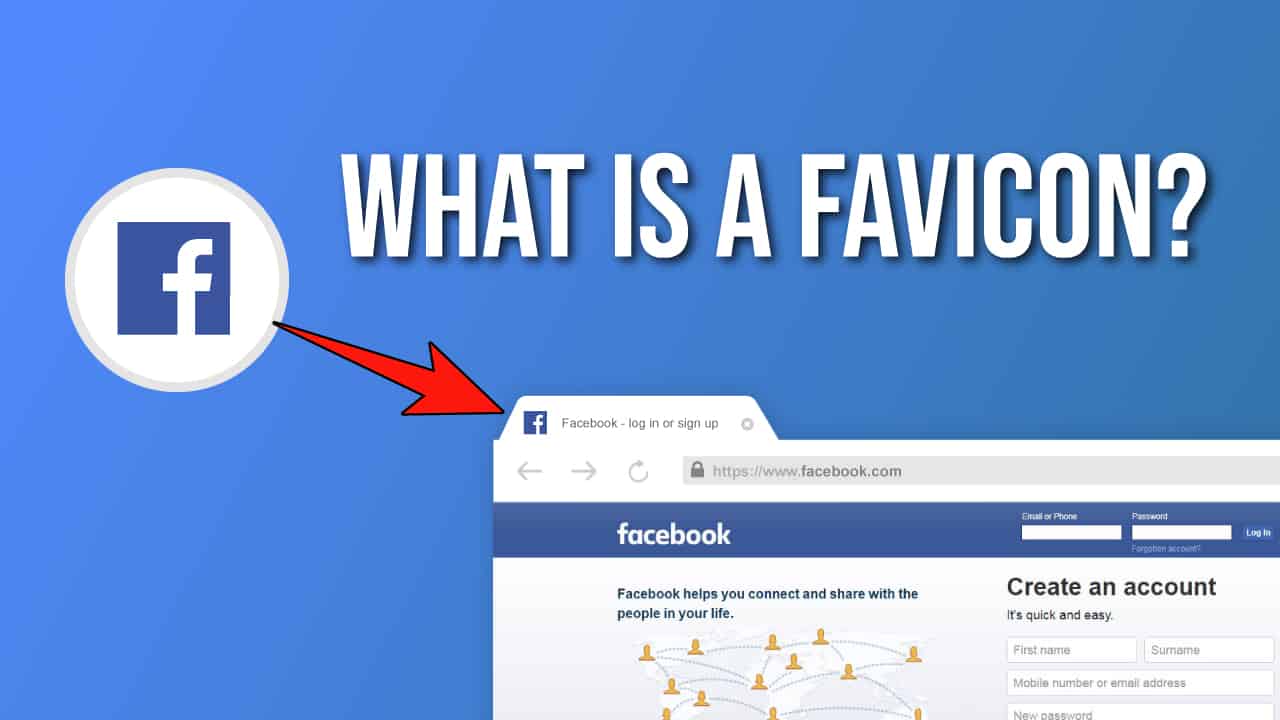
Favicon là gì? Tại sao nó lại quan trọng? Các biểu tượng yêu thích được tìm thấy bên cạnh bất kỳ thứ gì xác định trang web của bạn. Điều này bao gồm dấu trang, tab, ứng dụng trên thanh công cụ, kết quả lịch sử và thanh tìm kiếm.
Sự định nghĩa
Biểu tượng yêu thích là một biểu tượng nhỏ 16 × 16 pixel dùng làm thương hiệu cho trang web của bạn. Mục đích chính của nó là giúp khách truy cập định vị trang của bạn dễ dàng hơn khi họ mở nhiều tab. Do kích thước nhỏ, biểu tượng yêu thích hoạt động tốt nhất dưới dạng hình ảnh đơn giản hoặc từ một đến ba ký tự của văn bản. Biểu trưng không được nhầm lẫn với biểu trưng nhưng đôi khi giống nhau. Do kích thước và độ phân giải nhỏ, biểu tượng yêu thích có thể cần phải là một bộ chỉnh âm thậm chí còn nhỏ hơn hoặc một phần của biểu trưng ban đầu của công ty.
Bạn có thể xem Favicon ở đâu?
Các biểu tượng yêu thích được tìm thấy bên cạnh bất kỳ thứ gì xác định trang web của bạn. Điều này bao gồm dấu trang, tab, ứng dụng trên thanh công cụ, kết quả lịch sử và thanh tìm kiếm. Hãy xem các ví dụ dưới đây:
- Trình đơn thả xuống dấu trang
- Các tab trình duyệt
- Ứng dụng thanh công cụ
- Menu thả xuống lịch sử
- Lịch sử trình duyệt
- Thanh tìm kiếm
- Đề xuất thanh tìm kiếm
Tại sao Favicons lại quan trọng?

Tạo biểu tượng yêu thích là một bước nhỏ nhưng quan trọng để thiết lập một trang web doanh nghiệp. Nó bổ sung tính hợp pháp cho trang web của bạn và giúp nâng cao thương hiệu trực tuyến của bạn cũng như sự tin tưởng từ người tiêu dùng tiềm năng. Chúng là một điểm đánh dấu trực quan ngay lập tức cho trang web cho phép người dùng web nhận dạng dễ dàng và nhanh chóng cũng như hợp nhất tất cả các thành phần trình duyệt khác nhau thành một trải nghiệm duyệt web có thương hiệu tốt.
Các Favicons có quan trọng đối với SEO không?
Các ưu đãi không chịu trách nhiệm trực tiếp cho việc Tối ưu hóa Công cụ Tìm kiếm của bạn, tuy nhiên, chúng chịu trách nhiệm gián tiếp và là một công cụ quan trọng để cải thiện xếp hạng của bạn trên các công cụ tìm kiếm. Dưới đây là một số ví dụ về cách có biểu tượng yêu thích có thể giúp ích cho SEO của bạn:
Trang web thân thiện với người dùng dẫn đến việc gia tăng sử dụng:
Có một trang web thân thiện với người dùng gián tiếp cải thiện thứ hạng công cụ tìm kiếm của bạn. Có biểu tượng yêu thích hiển thị trên các tab trình duyệt, dấu trang, lưu trữ lịch sử, v.v. giúp người dùng của bạn tiết kiệm thời gian bằng cách cho phép họ xác định và duyệt trang web của bạn mà không gặp khó khăn, do đó tăng khả năng tương tác của người dùng với trang web của bạn. Điều này sẽ cải thiện thời gian dành và tương tác với trang web của bạn, nghĩa là sẽ có nhiều mắt hơn vào trang web của bạn lâu hơn, do đó cải thiện SEO của bạn.
Dấu trang:
Biểu tượng yêu thích mang lại cho bạn lợi thế so với các trang web không sử dụng biểu tượng yêu thích. Trình duyệt Chrome của Google sẽ khấu trừ các tín hiệu xếp hạng tìm kiếm nhất định cho các trang web được đánh dấu trên web. Nếu bạn không có biểu tượng yêu thích trên trang web của mình thì bạn có thể bỏ lỡ cơ hội được đánh dấu trang trên trình duyệt Chrome, gián tiếp bỏ lỡ một trong nhiều tín hiệu xếp hạng tìm kiếm. Ngoài ra, việc được đánh dấu trang và sau đó nổi bật về mặt hình ảnh trong danh sách dấu trang đó do biểu tượng yêu thích của bạn sẽ đặt trang web của bạn ở vị trí tốt hơn để được người dùng truy cập lại. Tất cả điều này làm tăng lưu lượng truy cập trang web của bạn và SEO.
Xây dựng thương hiệu và khả năng hiển thị:
Biểu tượng yêu thích là một hình ảnh đại diện cho trang web và doanh nghiệp của bạn, vì vậy người dùng sẽ xác định thương hiệu của bạn dựa trên biểu tượng yêu thích mà bạn sử dụng. SEO là tất cả về thương hiệu và tiếp thị và trang web của bạn càng hiển thị, thì càng có nhiều người dùng có khả năng nhấp vào trang web của bạn và nhớ bạn là ai.
Cách tạo Favicon tốt

Rất nhiều điều cần phải được xem xét khi tạo và thiết kế biểu tượng yêu thích cho trang web của bạn. Tuy nhỏ và đơn giản nhưng nó có thể (và nên) có tác động lớn. Điều quan trọng là đảm bảo bạn tạo biểu tượng yêu thích tốt nhất có thể vì đây là thứ mà người dùng sẽ nhận diện thương hiệu của bạn. Dưới đây là một số điều cần lưu ý khi tạo biểu tượng yêu thích của bạn:
Sử dụng không gian một cách khôn ngoan:
Biểu tượng yêu thích đôi khi không phải lúc nào cũng có thể chỉ là một phiên bản nhỏ hơn của biểu trưng công ty của bạn. Cần phải xem xét kích thước tổng thể của biểu tượng yêu thích của bạn. Bạn nên sử dụng 16px vì điều này được chấp nhận bởi tất cả các trình duyệt (nhưng bạn có thể tìm thấy các ví dụ khác bên dưới).
Sự đơn giản:
Mặc dù biểu tượng yêu thích là bộ mặt trực quan của thương hiệu của bạn, nhưng bạn muốn giữ cho thiết kế của mình càng đơn giản càng tốt. Các biểu tượng yêu thích tốt nhất là đơn giản nhất. Do kích thước nhỏ của biểu tượng yêu thích và sự đơn giản của hình dạng được sử dụng, màu sắc rất quan trọng để bắt mắt người tiêu dùng tiềm năng và nổi bật. Quá nhiều chi tiết sẽ chỉ làm cho Favicon trông lộn xộn và lộn xộn.
Nhận dạng thương hiệu:
Biểu tượng yêu thích của bạn là biểu tượng trực quan cho thương hiệu của bạn, vì vậy biểu tượng yêu thích sẽ cho người dùng biết trực quan những gì doanh nghiệp của bạn đại diện. Điều này cho họ biết ngay thương hiệu của bạn nói về điều gì và hoạt động của nó. Mặc dù điều này là rất khó thực hiện với một thiết kế nhỏ và đơn giản như vậy, nhưng hãy cố gắng sáng tạo. Các ví dụ dưới đây chứng minh sức mạnh của các biểu tượng yêu thích nhỏ, sáng tạo; ngay từ cái nhìn đầu tiên, bạn có thể thu thập ngay thông tin về thương hiệu và những gì họ đại diện
Viết tắt:
Tìm kiếm hình ảnh hoàn hảo có thể không thực tế cho những gì doanh nghiệp của bạn làm. Một giải pháp phổ biến cho điều này là sử dụng chữ cái đầu tiên của tên doanh nghiệp của bạn hoặc các từ viết tắt. Bạn cũng có thể chọn sử dụng chữ viết tắt của tên công ty của bạn. Chơi xung quanh với một số biến thể khác nhau và chọn một biến thể phù hợp nhất với bạn
Phối hợp màu sắc:
Lựa chọn màu sắc cũng nên có tác dụng. Màu sắc tương phản giúp mắt dễ dàng nhận ra hình dạng và tâm điểm của biểu tượng yêu thích của bạn. Do tính chất nhỏ của biểu tượng yêu thích, bạn cần thể hiện rõ ràng công ty của mình với người dùng và việc sử dụng màu sắc có thể rất quan trọng. Hãy nhớ rằng tất cả các trình duyệt hơi khác nhau. Ví dụ: một số có nền màu xám, đen hoặc trắng mà Favicon của bạn sẽ được đặt trên.
Tôi sử dụng những định dạng nào cho một Favicon?
Trái ngược với trước đây khi biểu tượng yêu thích cần ở định dạng Windows ICO, giờ đây có một số tùy chọn định dạng khác nhau. Dưới đây là cái nhìn sâu hơn về từng cái:
- ICO của Windows: ICO là tệp được hỗ trợ rộng rãi nhất cho đến nay. Lợi ích của ICO là nó có thể chứa nhiều độ phân giải và độ sâu bit, hoạt động rất tốt và đặc biệt hữu ích cho Windows. ICO cũng cung cấp một biểu tượng 32 pixel hữu ích cho thanh tác vụ Windows 7 của Internet Explorer. Đây cũng là định dạng duy nhất không sử dụng phần tử <link>.
- PNG: Định dạng PNG hữu ích vì một số lý do khác nhau. Bạn không cần bất kỳ công cụ đặc biệt nào để tạo tệp PNG, làm cho tệp này rất thân thiện với người dùng. Nó cung cấp cho chúng tôi kích thước tệp nhỏ nhất có thể và hỗ trợ độ trong suốt alpha. Tuy nhiên, một nhược điểm lớn của kiểu này là Internet Explorer sẽ không hỗ trợ tệp PNG; nó chỉ hỗ trợ các tệp ICO.
- SVG: Định dạng này có thể được sử dụng và được hỗ trợ bởi các trình duyệt Opera.
- GIF: Định dạng này không mang lại bất kỳ lợi ích nào ngoài việc sử dụng trên các trình duyệt cũ. Trong khi họ sẽ thu hút sự chú ý của người dùng hơn, họ cũng có xu hướng cáu kỉnh và sự đồng thuận chung là họ không có lợi thế.
- JPG: Mặc dù định dạng này có thể được sử dụng, nhưng nó không phổ biến và sẽ không cung cấp chất lượng độ phân giải tốt như PNG. Ngoài ra, do kích thước nhỏ của biểu tượng yêu thích, JPEG mất tất cả các lợi ích của nó.
- APNG: Đây là một phiên bản động của PNG và mặc dù nó có thể được Firefox và Opera hỗ trợ, nhưng nó có các vấn đề tương tự như GIF động, khiến người dùng mất tập trung khi nhìn vào giao diện của chúng.